Sí. Los objetos de etiqueta pueden mostrar otra información sobre el objeto al que se refieren, además del nombre de la etiqueta del objeto.
Por ejemplo, dentro de la etiqueta de una ventana o puerta, se pueden mostrar sus valores de anchura y altura.
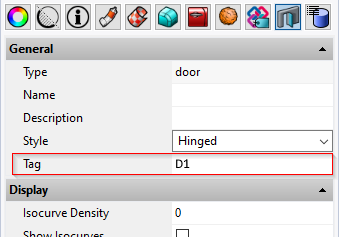
El texto que aparece en la etiqueta se edita en el campo Formato, en el panel de propiedades de la etiqueta.
Los objetos etiquetados utilizan una sintaxis especial para obtener valores del objeto etiquetado y mostrarlos. La sintaxis se compone de bloques como este: %<datos a obtener del elemento>%
Dentro de cada bloque se utiliza la palabra «elemento» para referirse al objeto etiquetado, seguida de un punto (.) para acceder a una de sus propiedades. Por ejemplo, por defecto toma el valor de la propiedad Etiqueta del objeto: %<element.tag>%
Como verá a continuación, pueden utilizarse muchos bloques sintácticos en combinación con texto normal para obtener el resultado deseado.
Visualización de una sola propiedad
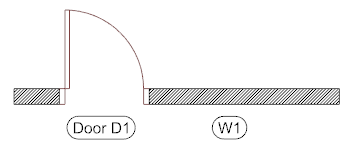
Para una puerta cuyo valor de etiqueta sea «D1», puede escribir «Puerta %<element.tag>%» para que aparezca «Puerta D1» en la etiqueta.


Si cambia el valor del campo Etiqueta desde el panel Propiedades, el objeto Ficha mostrará el nuevo valor.
Si desea mostrar una información diferente en el objeto de etiqueta solo tiene que sustituir la palabra «etiqueta» en %<element.tag>% para otra propiedad del objeto etiquetado. Por ejemplo, en el caso de la puerta podría utilizar «anchura», «altura», etc.
En caso de que desee mostrar una propiedad cuyo nombre esté compuesto por más de una palabra, asegúrese de utilizar la notación camel case. Por ejemplo, si desea mostrar la propiedad «Alignment Offset» de la puerta, debe utilizar «alignmentOffset».
Visualización de varias propiedades
Si desea mostrar la anchura y la altura de una puerta dentro de un objeto de etiqueta, así como el valor de etiqueta de la puerta, tiene que utilizar varios bloques de sintaxis %< >% y, opcionalmente, utilizar texto normal alrededor para obtener el resultado deseado.
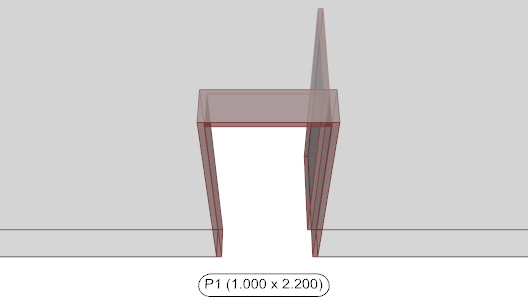
Quedaría así: %<element.tag>% (%<element.width>% x %<element.height>%), y el objeto de etiqueta mostraría, por ejemplo, esto: «P1 (1.000 x 2.200)».

Nota
Los valores numéricos no pueden formatearse, tendrán la precisión de visualización definida en el documento. Para cambiarlo globalmente vaya a Opciones de Rhino > Propiedades de documento > Unidades > Precisión decimal.
Propiedades comunes a mostrar
Estos serían algunos ejemplos de las propiedades de objeto más comunes para mostrar dentro de las etiquetas:
| Propiedad | Sintaxis |
|---|---|
| Altura | %<element.height>% |
| Anchura | %<element.width>% |
| Elevación | %<element.elevation>% |
| Nombre | %<element.name>% |
| Área | %<element.area>% |
| Volumen | %<element.volume>% |
| Longitud | %<element.length>% |
Visualización de propiedades anidadas
Las propiedades de los objetos que hemos visto hasta ahora son accesibles simplemente añadiendo una palabra después de «elemento» porque eran propiedades del propio elemento. Sin embargo, en algunos casos tendrá que acceder al valor de una propiedad que está anidada dos niveles, es decir, una propiedad de otra propiedad. En esos casos basta con añadir la nueva propiedad a la cadena de notación de punto (.).
Los ejemplos más comunes son:
| Propiedad | Sintaxis |
|---|---|
| Nombre del estilo | %<element.style.name>% |
| Nombre del perfil | %<element.profile.name>% |
| Tipo de perfil | %<element.profile.type>% |
| Coordenada de posición | %<element.position.z>% |
¿Es posible agregar texto multilínea en las etiquetas?
No, no es posible. Por ahora solo es posible mostrar la información de la etiqueta en una sola línea. En próximas versiones de VisualARQ, será posible agregar texto multilínea.
