Oui. Les étiquettes peuvent contenir d’autres informations sur l’objet auquel elles se rapportent en plus de son nom.
Par exemple, vous pouvez choisir d’afficher la largeur et la hauteur d’une porte ou d’une fenêtre dans l’étiquette.
Le texte affiché dans l’étiquette peut être modifié dans le champ Format du panneau des propriétés de l’étiquette.
Les étiquettes utilisent une syntaxe spéciale pour obtenir des valeurs à partir de l’objet auquel elles se rapportent et les afficher. La syntaxe est constituée de blocs comme celui-ci : %<données à obtenir de l’élément>%
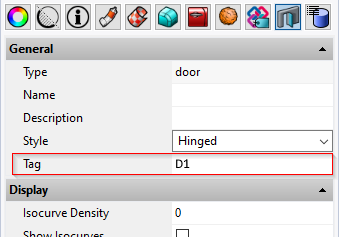
À l’intérieur de chaque bloc, le mot « element » (élément en anglais) est utilisé pour désigner l’objet étiqueté, suivi d’un point (.) pour accéder à l’une de ses propriétés. Par exemple, par défaut elle prend la valeur de la propriété Étiquette (Tag) de l’objet : %<element.tag>%
Comme vous le voyez ci-dessous, de nombreux blocs syntaxiques peuvent être utilisés en combinaison avec du texte normal pour obtenir le résultat souhaité.
Afficher une seule propriété
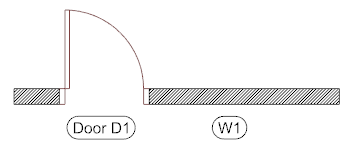
Pour une porte dont la valeur de l’étiquette est « D1 », vous pouvez taper « Porte %<element.tag>% » pour afficher « Porte D1 » dans l’étiquette.


Si vous modifiez la valeur du champ Étiquette dans le panneau des propriétés, la nouvelle valeur s’affichera dans l’étiquette.
Si vous souhaitez afficher une information différente dans l’étiquette, il suffit de remplacer le mot « tag » (étiquette) dans %<element.tag>% par une autre propriété de l’objet étiqueté. Par exemple, dans le cas de la porte, vous pourriez utiliser « width » (largeur), « elévation » (élévation), etc.
Si vous souhaitez afficher une propriété dont le nom est composé de plus d’un mot, veillez à utiliser le style de notation camel case. Par exemple, si vous souhaitez afficher la propriété Décalage de l’alignement (« Alignment Offset » en anglais) de la porte, vous devez utiliser « alignmentOffset ».
Afficher plusieurs propriétés
Si vous souhaitez afficher la largeur et la hauteur d’une porte dans une étiquette, ainsi que la valeur Étiquette de la porte, vous devez utiliser plusieurs blocs de syntaxe %< >%, et éventuellement utiliser autour du texte normal pour obtenir le résultat souhaité.
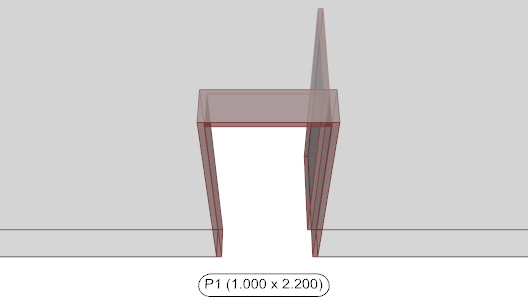
Cela donnerait : %<element.tag>% (%<element.width>% x %<element.height>%), et l’étiquette afficherait les valeurs suivantes : « P1 (1,000 x 2,200) ».

Remarque
Les valeurs numériques ne peuvent pas être formatées, la précision affichée sera celle qui a été définie dans le document. Pour modifier ce paramètre pour tout le document, allez dans Options de Rhino > Propriétés du document > Unités > Précision d’affichage.
Propriétés les plus courantes à afficher
Voici quelques exemples des propriétés d’objets les plus courantes à afficher dans les étiquettes :
| Propriété | Syntaxe |
|---|---|
| Hauteur | %<element.height>% |
| Largeur | %<element.width>% |
| Élévation | %<element.elevation>% |
| Nom | %<element.name>% |
| Aire | %<element.area>% |
| Volume | %<element.volume>% |
| Longueur | %<element.length>% |
Afficher des propriétés imbriquées
Les propriétés des objets que nous avons vues jusqu’à présent sont accessibles simplement en ajoutant un mot après « élément », car il s’agit de propriétés de l’élément lui-même. Cependant, dans certains cas, vous aurez besoin d’accéder à la valeur d’une propriété imbriquée à deux niveaux, c’est-à-dire la propriété d’une autre propriété. Dans ce cas, il suffit d’ajouter la nouvelle propriété dans la chaîne de notation séparée par un point (.).
Exemples les plus courants :
| Propriété | Syntaxe |
|---|---|
| Nom du style | %<element.style.name>% |
| Nom du profil | %<element.profile.name>% |
| Type de profil | %<element.profile.type>% |
| Coordonnées de la position | %<element.position.z>% |
Est-il possible d’ajouter des sauts de ligne dans les étiquettes ?
Non, ce n’est pas possible. Pour le moment il est uniquement possible d’afficher les informations contenues dans l’étiquette sur une seule ligne. Il est prévu de pouvoir ajouter du texte sur plusieurs lignes dans les prochaines versions de VisualARQ.
